
简介
该系列主要记录Unity3D编程设计课程作业,亦会记录一些学习过程中的心得
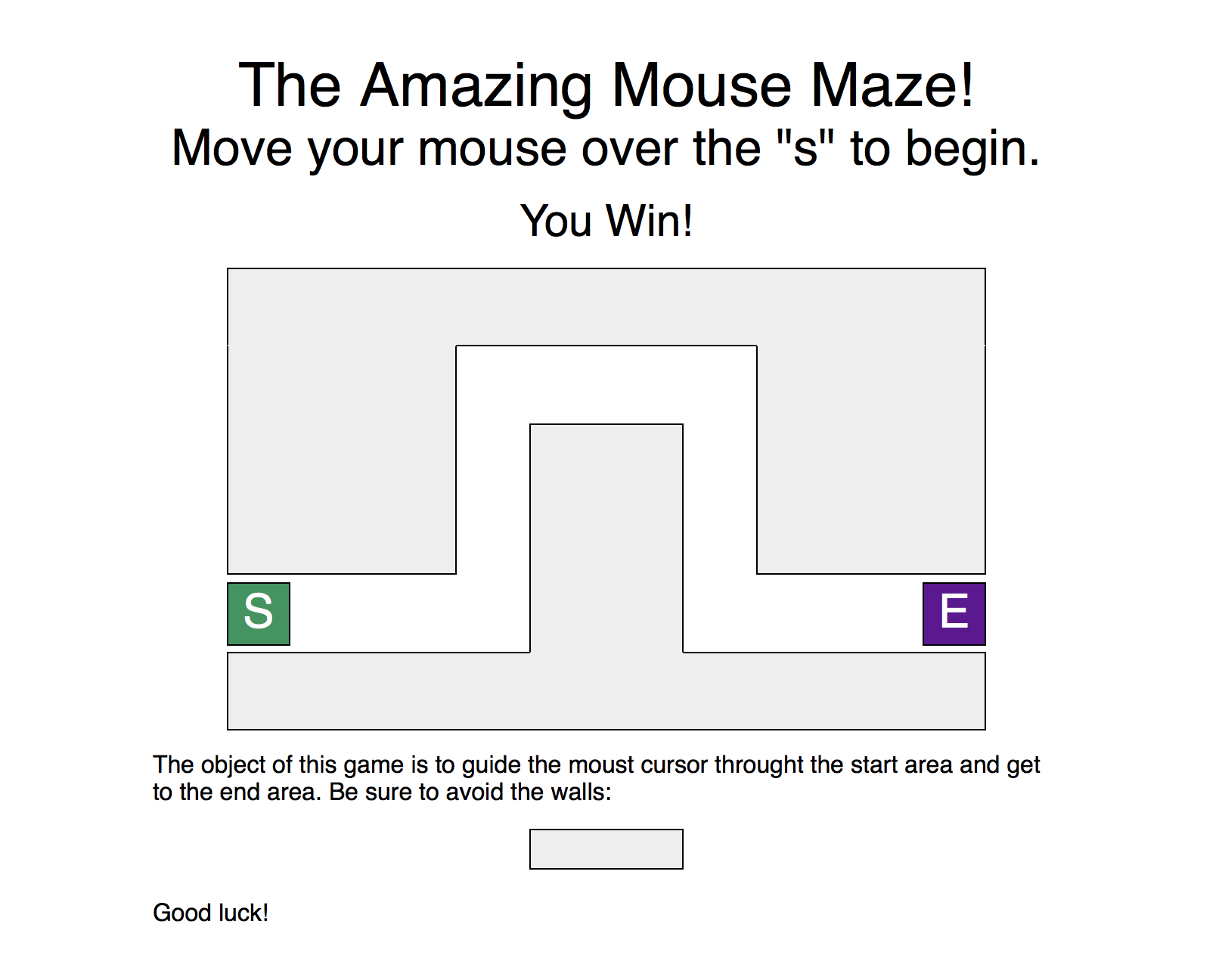
距离上次更新博客已有些时日了,这些时候一直在忙期末考试的事情,不过总算是顺利结束了,博客也可以开始更新了~本着放松的心态,这篇博文就换做中文书写吧。那么这次的博文是关于我们的第五个WEB作业——两个小游戏:迷宫和打地鼠~如果你是中山大学的在读学生,并且接入了校园网,你应该可以通过这个网页了解一些关于这个作业的详细信息~从作业本身来说,还是相当好玩的~在好玩的同时也学到了JavaScript编写应用程式的基本方式呢。
话不多说,一起来看看吧~[迷宫](https://SiskonEmiliaPage.github.io/Assignment 5/maze/html/maze.html) [打地鼠](https://SiskonEmiliaPage.github.io/Assignment 5/mole/html/mole.html)

Last time, I added visitor statics system to my github page with Busuanzi. But a blog without a comment system is still not good enough. After hours of searching and testing, I finally implement it with a tool called Gitment. And if it works, you will be able to see a comment box below after you enter an article. (I didn’t set one on the home page.) And this article is an addition to the official guide, which might be more easy to understand and practice.
On Otc.1, I bought a new netobook computer for my mother. But it seems that this item severely comfuse her, that she stored all the files she wants to use in her old one. Thus, I want to find a good way for her to fetch files from her old computer easily. And the problem is, although she has used computer for years, she’s still almost fresh to it. I have to find a approach which is quite easy to use and study. I finally chose remote floder with UNC to teach her.
I know someone may advice me to build a FTP server on her old computer, but there do be some problems if I want to do that. First of all, as her old computer is running on Windows, it will be complex to deal with those comfusing settings of windows firewall and service layout. Secondly, my mom is quite aged to type in an IP address whenever she wants to get her file from the old divice. Compared with FTP server, a remote floder can be easily use like a normal windows explorer. And all I need to do is set a static IP address for her old device and write a .bat file for her to use quickly and easily. And what the .bat look like will be:
1 | start explorer "\\192.168.1.xxx" |
It will be easy to build and to use. I hope my mom will like it.
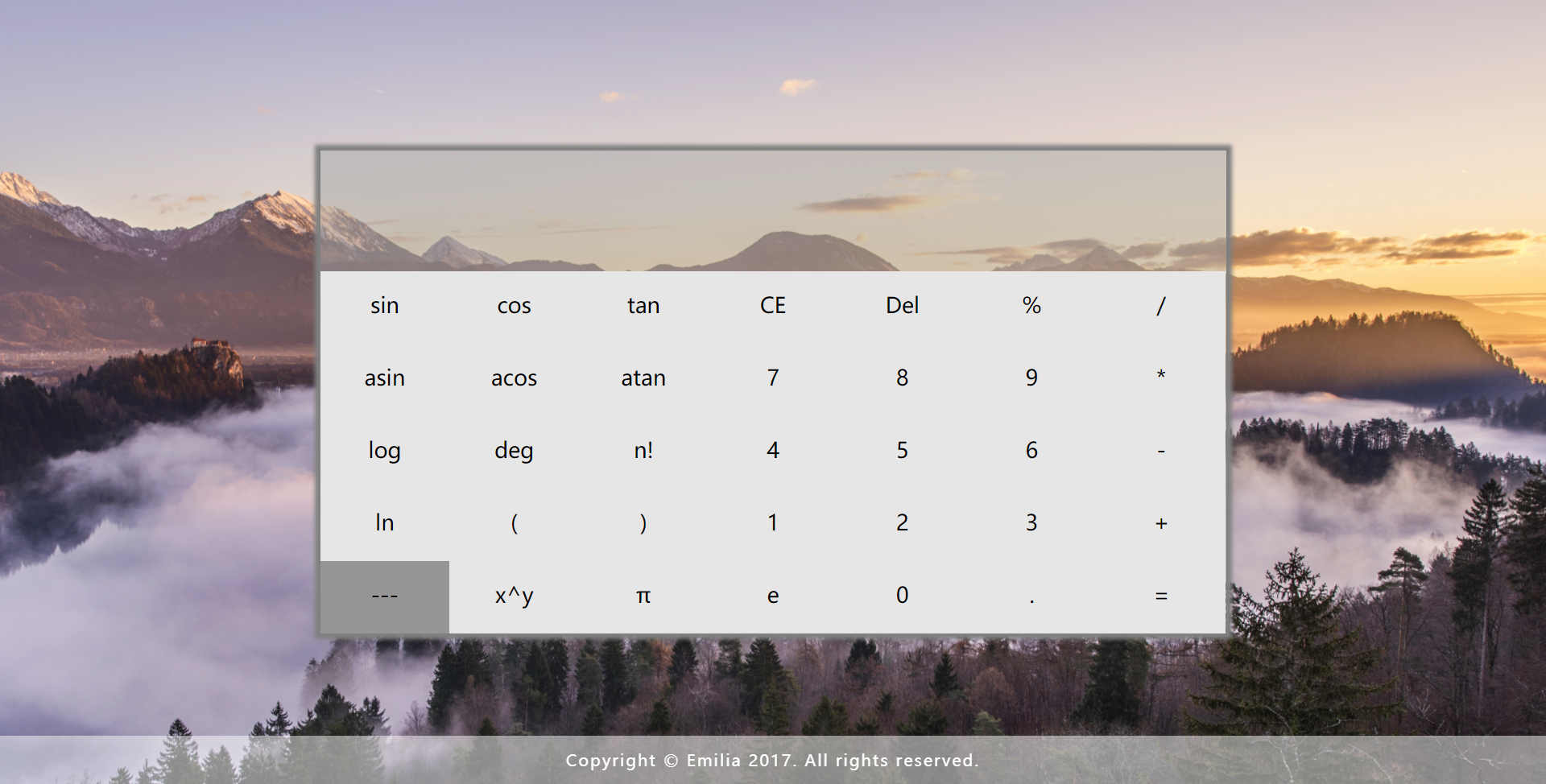
Assignment 4 was the start of our journey of JavaScript. We’re required to implement a simple calculator with HTML, CSS and JS. If you are a student of SYSU and are accessing the education network, you may be able to view the detail of this homework by visiting This Page. In order to implement the feature of high-accuracy calculating, this project depende on math.js. And to meet the requirement of users with different sizes of screen, I design two versions of this project. Thus take a look at the final version of it. [Assignment 4 - bigger one](https://SiskonEmiliaPage.github.io/Assignment 4/html/calculator.html), [Assignment 4 - smaller one](https://SiskonEmiliaPage.github.io/Assignment 4/html/calculatorMini.html).

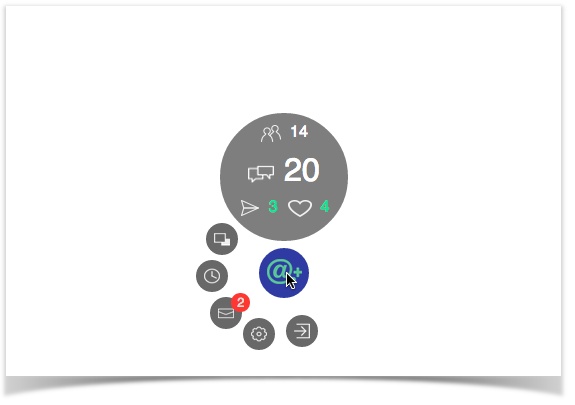
Assignment 3 gave us a good chance to learn the usage of CSS3 features, especially transition and transform. We were required to work out a page which is the same as the one displayed in the video. If you are a student of SYSU and are accessing the education network, you may be able to view the detail of this homework by visiting This Page. It took me about two days to optimize its performace, through which period I learnt a lot about the transition property of CSS3.
Whatever, take a look at the final version of it. [Assignment 3](https://SiskonEmiliaPage.github.io/Assignment 3/html/index.html).

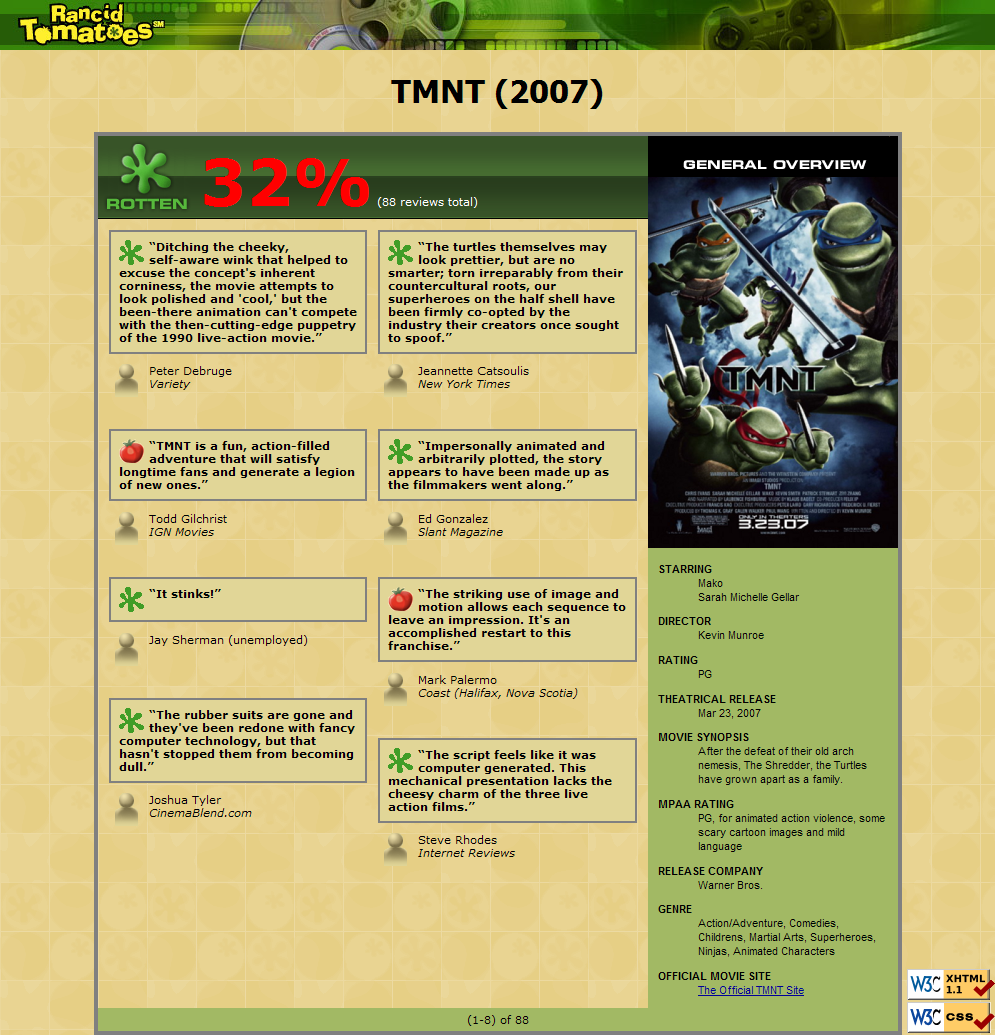
Different from Assignment 1, which gave us the freedom to design our own page, this homework require us to implement a page which is almost the same as the one shown in the picture. If you are a student of SYSU and are accessing the education network, you may be able to view the detail of this homework by visiting This Page. How to make the page nearly the same as the given one is a huge problem, and I met a lot of troubles implementing it, the biggest one of which is that, I found my chrome will not really display a 8-pt font, and it would be forced to be changed into a 10-pt one.
Whatever, take a look at the final version of it. [Assignment 2](https://SiskonEmiliaPage.github.io/Assignment 2/html/skeleton.html).

This article is a start of a set of articles which contains all the static web pages I have worked out in the Modern WEB Technology course of SYSU. They are the mileposts on the road of my WEB learning. And it did take me a long time to design and implement each of them. I think it will be a good ending for them to be displayed here, as a milepost of my life road.
If you are a student of SYSU and are accessing the education network, you may be able to view the detail of this homework by visiting This Page. This is the very first homework that Professor Wang left for us. And this is also the very first time that I pay attention to designing a website. I use the background music of Mercedes-Benz’s Official Website as the background music of it, with adding mask layout to optimize the background image’s performance. Lucklily, it seems not to be a bad work.
And now, let’s experience it! Assignment 1 (It seems that hexo cannot normally display a customized page. I think I have to register another Github account to accommodate my assignments.)

This is my real first blog, and this will be a place for me to display my projects.
Hello! This is SiskonEmilia, and my github page is SiskonEmilia.In the next days, I’ll try to post all my WEB assignments to this bolg, and I might post a summury as well. You can find all source code of it at My Repository.
A huge problem I found while trying to deploy is that, I only know how to post a markdown file. But there do be a way to post a web page on this bolg.
The only thing you need to do is execute:
1 | hexo new page "Page Title" |
I’ll test this command in the next posting.
Actually, here’s some command that helps you generate and deploy a hexo website more quickly:
1 | hexo d -g |
This command means generate and then deploy the website to the remote link.
Update your browser to view this website correctly. Update my browser now